ESP8266 example: Wi-Fi Access point, static IP, web-server and remote GPIO control

After testing the basic Wi-Fi connectivity options of the ESP8266 it is now time to explore some of the more interesting features of the chip. In the sketch below the NodeMCU development board creates a Wi-Fi access point and starts a web-server. A HTML page hosted on the web-server displays analog data from a photocell and allows you to control remotely a LED via Wi-Fi from a web-browser on your phone or PC. As in the previous examples, I am using the Arduino IDE to program the ESP8266 board.
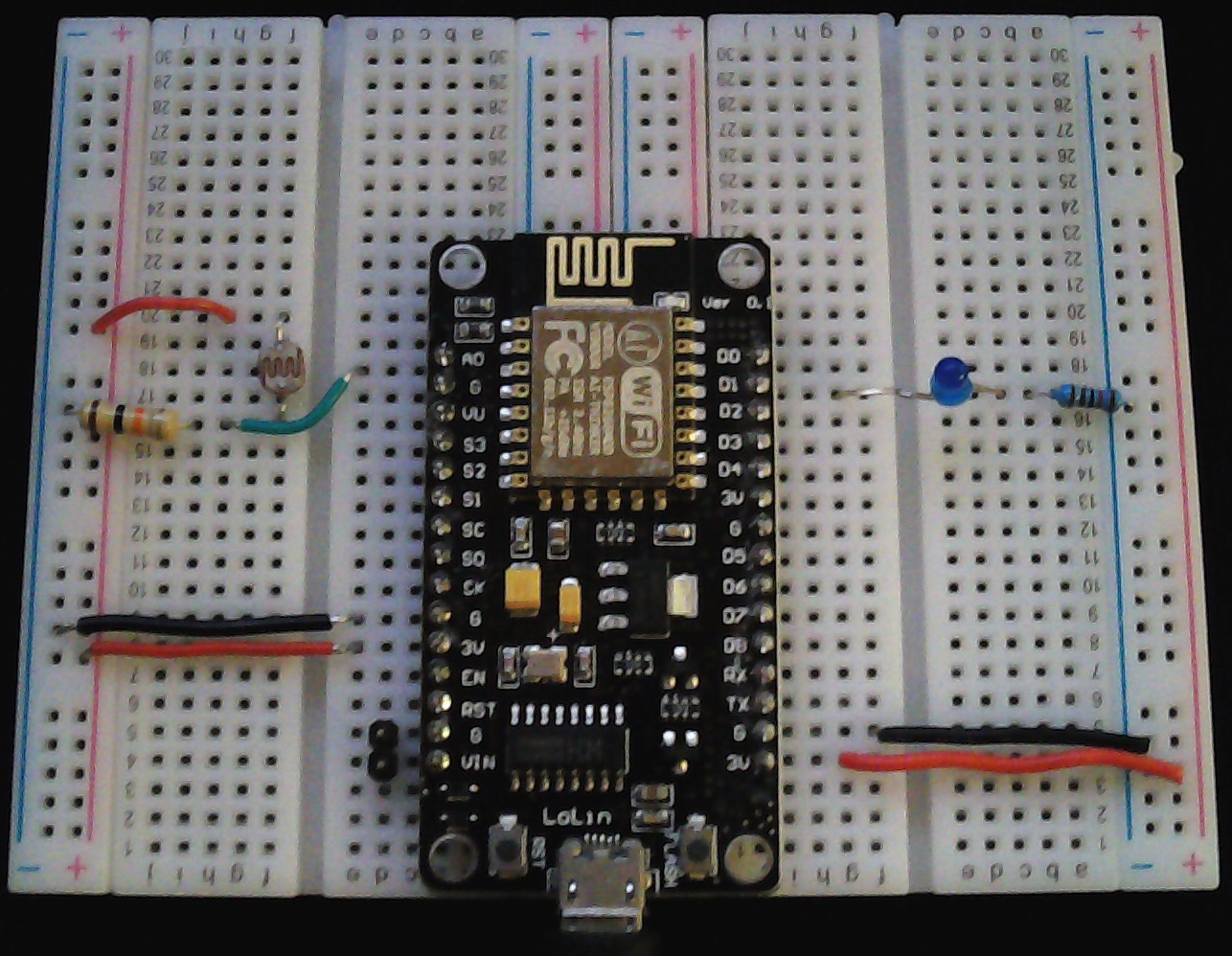
The LED is connected to NodeMCU pin D1 (ESP8266 GPIO5) through a 1k resistor. One leg of the photocell is connected to 3.3v and the other one to ground trough a fixed 10k Ohm (or higher) resistor. There is also a connection from the NodeMCU pin A0 (ESP8266 ADC0) to the point between the fixed pull-down resistor and the variable photocell resistor.

And here is the sketch:
Load the sketch, open the serial monitor and restart your NodeMCU module. You should see the following output:
Configuring access point... AP IP address: 42.42.42.42 HTTP server started
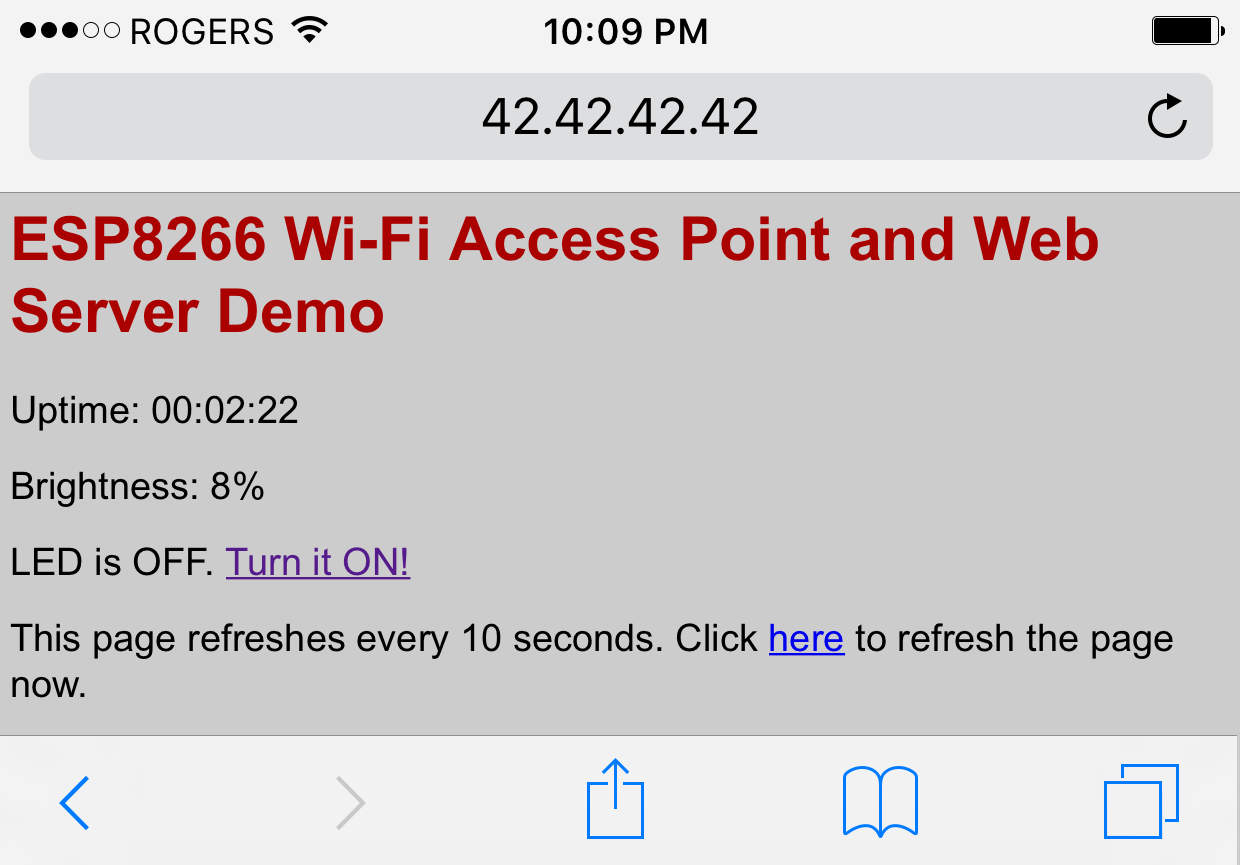
Now open the Wi-Fi settings of your phone, or PC. You should see a new Wi-Fi network, called “ESP8266” (assuming you left the defaults in the sketch above). Connect to it using the password from the sketch, open a new browser window and type http://42.42.42.42 in the address bar. This is the static IP we defined earlier in the sketch for the root of the web-server. You should see a page like the one below:
You can click on the link to toggle the LED now: the page should refresh and the LED should respond to your command!
Hi,
I’m starting to use ESP8266 and I’ve been very useful for your example thank you. I do not know HTML so I wonder if, once connected to the module, I can set ssid and password in the memory of the module itself by introducing this data into the edited web page.
Thanks
Great tutorial, code worked first time. Thanks!
I love people that say Great and work first time; however I found it will not compile reason being in line 1 @ the end ” */” as you have it at line 3, because of that line 2 does not compile.
Of course with me I got the web server working as per your example but in terminal mode “Arduino” what is all the rubbish text before displaying Configuring access point…
AP IP address: 42.42.42.42
HTTP server started
Is it just junk when you reset the 8266 noise configuring registers etc.
I haven’t manage yet to get the led to blink either way round but I must say this is lovely work by yourself. It gives an insight to what I want to do. Many thanks but please delete that */ and its perfect.
Great tutorial – worked first time. Couple of points:
Chrome rejects http://42.42.42.42 and brings up a search page. Works fine with firefox.
The page does not automatically refresh. In fact it goes and stays blank when one toggles the LED and one needs to “manually” refresh the page.
Regards
Les
Please tell me that if I add some javascript code and verify it, it give error
I want to control two led can you help me to add codes of another led in the same sketch and send it to me through this email [email protected].i’ll be grateful
I am getting this error: “missing terminating ” character” at line 133 “,. I’m fairly new at this although I do know HTML5.
how can i send data from webpage like textbox to the nodemcu
Great tutorial, worked first time. Refresh and LDR brightness perfect, thanks
I would like to use this sketch with the Adafruit Feather Huzzah with ESP8266. However, I’m not sure what changes need to be done to make it compatible. Any advice?
Thank you for the answer to life, the universe and everything! 😉
At last I manage to change annoyed 192.168.4.1!
I’m not getting the http://42.42.42.42 you mentioned.
I get an ip which is within my network. I can access using 10.0.0.44
06:11:01.070 -> SDK:2.2.1(cfd48f3)/Core:2.4.2/lwIP:2.0.3(STABLE-2_0_3_RELEASE/glue:arduino-2.4.1-13-g163bb82)/BearSSL:6d1cefc
06:11:01.070 ->
06:11:01.070 -> Configuring access point…
bcn 0
06:11:02.888 -> del if1
06:11:02.888 -> pm open,type:2 0
06:11:02.888 -> add if1
06:11:02.888 -> pm close 7
06:11:02.888 -> dhcp server start:(ip:42.42.42.42,mask:255.255.255.0,gw:42.42.42.42)
06:11:02.888 -> bcn 100
06:11:02.888 -> AP IP address: 42.42.42.42
06:11:02.888 -> HTTP server started
ip:10.0.0.44,mask:255.255.255.0,gw:10.0.0.1
Great tutorial, worked first time. Thanks
Great tutorial, worked first time. Thank you.
Hi,
Thanks for your help. I uploaded the above code and created an access point with web server on it successfully. Now, if I want to send some commands remotely via WiFi, e.g. sending commands or data from my distant laptop/phone to the arduino/ESP8266 in order to control the sensors, what should I do?
Best, Jamshid
Hi
Just what I looking for, a foot up to finding out about ESP8266 control over the net. Thank you.
Tried to compile the sketch as it is but got an error on this line
IPAddress apIP(42.42.42.42); // Defining a static IP address: local & gateway
// Default IP in AP mode is 192.168.4.1
The error says ;
exit status 1
too many decimal points in number
Any ideas?
Thanks again for your tutorial.
brilliant and clear – thanks
Hey,
Can you remove the below form your code? it does not compile 🙂 Outta help people….
** For more details see http://42bots.com.
*/